一年多以前刚进入网易的时候,比较惊讶的是美术部还没有自己的网页规范,只有小莫同学一些比较原始的条目,刚好那时自己收集过其他一些大型网站的视觉规范,并为以前公司做过类似的标准,于是欣然接受了重新编写网页视觉规范这个任务。后来出来的版本增加了非常多的条目,有些条目看似比较冷门很少人关注,不过在我看来对于提高用户体验是非常有帮助的,而恰恰是网易做得不太好的,借博客这里解释一下某些条目列入网页规范的原因。那时在写规范的时候还总结了版面影响体验的一些具体问题,后来由于各种原因不了了之了,现在也同时在这里总结一下拿出来给大家讨论讨论。先声明一下,观点仅代表个人意见,欢迎拍砖。
网页规范中诸如固定标识、页面结构、header、footer、文字规范、色彩、统一按钮样式等是属于用户体验中品牌性的范畴,品牌性反映的是品牌形象,各网站之间没有统一的标准衡量,是很具有特异性的,需要公司整个决策层去制定,但需保持一个网站内品牌形象的一致性和延续性。其实有时老罗同学说得也是对的,新浪的排版、色彩、结构不一定就是好的,但给用户接受和习惯了之后它就牛了,说的其实就是品牌性问题,对比这些其实无太多意义,而一味模仿只会越发损失自己原有的品牌特征。之前改版组一次讨论到首页改版问题,就谈到新浪的首页改来改去都基本是老样子,考虑的可能就是品牌延续性问题,而网易二级栏目页里大间隔分栏加频道标识则是网易独创,品牌性非常明显,而品牌特征非常明显的东西个人希望是延续和保留的。
其实以下要讲的问题基本都不涉及用户体验中的品牌性,也不属于内容,而是功能性和使用性。功能的健全与否、能否及时得到信息及反馈、是否易用、是否符合使用习惯、使用中是否友好、是否能有预知性等等是功能性和使用性的范畴,这方面其实是有标准的,也较容易评判,也比较容易发现问题。要改善用户体验,改善功能性和使用性则更显得迫切,也能更快体现效果。
一些样式上的误导或者不统一带来使用上的认知失误和非预知性
网页上一些交互按钮或标签,强调的是操作的可识别和可预知性。如果鼠标移上一个按钮区域,而这个按钮没任何反应的话,那说明这个按钮是不可识别的,会令用户非常迷惑。网易页面上还有不少此类情况,样子是按钮的样式,但鼠标移入按钮的区域是没任何反应的,其实是要移到里面的文字才会有反应,如下图。
解决的办法要么就取消按钮的样式,要么就把整个按钮区域加上链接而不是只有文字有链接。
标签有4态,激活前、激活后、鼠标移上和点击,不过现在一般都缩减为3态或者2态了,这倒不是最重要的问题。如果一个网站不同的页面上甚至同一个页面上混杂着标签鼠标移上就激活和需点击标签才激活两种操作方式的话,那会令用户无所适从,因为用户不会花心思去记住你这个标签是鼠标移上就激活还是需要点击才激活,常常会出现操作混乱和失误。如下图网易首页的标签是鼠标移上即激活,而到了体育首页和财经的的切换标签便需要点击才能激活了。
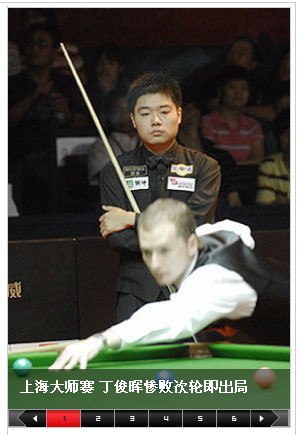
有同样问题的还有很多页面的焦点图变换,如图体育的是点击激活,而其他的则是鼠标移上激活。
解决办法是全站统一一种激活方式,让用户习惯于一种操作方式,减少用户使用前不必要的思考。