1、关注用户任务
1.1、告诉我填写这个表单是做什么的?
如果这是一个注册表单,你需要告诉我注册能带给我什么;如果这是一个联系网站管理员的表单,你需要告诉我管理员将如何处理我的信息。
1.2、表单提交后,不要把我晾在一边
是的,还有很多用户在提交表单后不知所措,没有告诉我提交是否成功,或者提示我提交成功,然后就把我晾在某个地方。
虽然很喜欢mister-wong的界面风格,但是当我注册完了之后,我还是不知道该干什么。Errr...那么我现在要做的就是去收邮件吗?
1.3、如果表单较长,创建表单导航
在线购物是一个很好的例子,几乎所有的购物网站都建立了“挑选商品——查看详细信息——添加购物篮——支付——订单完成”或与之类似的全局导航。这样当用户在购物流程中并不会觉得自己是在一个很长的表单中,而只是为了一个特点的目标而进行的必要的点击。
即使是在一个表单里,如果表单包含多个任务,也应该将其分步骤进行。参考blogger.com的注册表单:
为每个任务添加说明。也许你需要了解一下fieldset和legend属性。
2、必要、简单
2.1、自以为是技术约束
我实在不能理解要求用户“必须使用字母是数字组合作为密码”有何意义,尤其是在银行网站上,尽管我能理解这些网站对于安全性的考虑,但我仍然因此必须对于自己的常用密码进行适当的修改以适应要求,这由此产生另外一个问题——我经常忘记我的密码,比如adsense。
2.2、站在你的用户角度想问题
我同意不能理解当我填写一个在线表单投诉问题,却要我留下电话号码和地址?OMG,你们的营销人员是第一天上班吗?如果我愿意电话联系,我难道看不到你们网站底部的800电话号码吗?
2.3、“我不是很聪明,但也不会太笨”
对不起,我不需要你告诉我邮编是5位数字。
当web2.0风潮吹遍神州大地的时候,我们的网站设计刮起了一股清新之分,与之相应的,表单设计却变成了冗余与累赘的试验田。看看163或者zhuaxia的注册表单,你就会明白什么叫过尤不及。
2.4、如果使用email作为用户名,密码重复是否必要?
对于传统的注册表单而言,密码重复验证非常必要,理由很简单,对于非可见的输入,在没有其他取回密码的机制下,保证用户不会输入错误只能采用这种简单的验证机制。
但是现在很多新的互联网服务都开始采用email作为登录名,这就给表单设计提供了一个新的思考方式:当密码可以方便的重新取回,那么让人厌倦的密码重复验 证是否还是必不可少?不少网站已经开始将repeat password从页面上去除了,下面是twitter的注册页面,何其清爽:
3、减少信息迷惑
3.1、用星号区别必填和选填项
尽管这已经是几乎所有guidelines的标准,仍然有很多网站并没有在意这一点。看看pownce的注册表单:
为什么不直接告诉我这些是必填的,一定要我点击提交后再告诉我这些非填不可。
3.2、表单指引务必明确而直接,不要故弄玄虚,不是所有用户都有兴趣和你玩。
在我随机挑选测试的注册表单中,xing无疑是做的最糟糕的。糟糕的并非界面设计或代码结构,而是失败的本地化。
作为一个读过十几年语文并且一直在互联网里生活的网民,我对于这个表单的疑问实在太多了。
我可以理解xing原本是国外网站,但是你要在中文圈里混,至少也要适应一下姓在前名在后的中国传统吧。好吧,姑且认为要你为中文用户修改页面比较麻烦,那么能不能请你告诉我,what's the meaning of“城市(商务)” and “身份”?
4、防止用户错误
4.1、与其在提交后检测,不如在提交前检测
可以参考3.1里的pownce的案例。事实上,现在推出的大多数web服务已经越来越多的使用javascript来进行表单验证,jquery和prototype等也都有很多好用的表单验证插件。
记得,用户最厌倦的情况之一就是:当提交表单后刷新页面,然后告诉他有信息填写不完整和错误,然后密码部分被清空要用户重新填写。
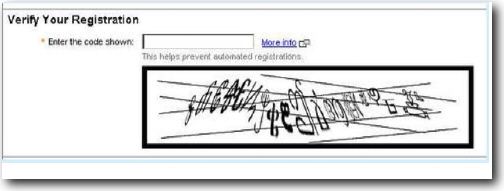
4.2、如果提供验证码,不要太过分
之前看“史上最强验证码 ”时,其实颇觉理所当然,那些网站本身就是服务某些专业人士,因此问你Na2S4O6的中文名称是什么也无可厚非,那大门本来就是对俺们关闭的。但是你要做普罗大众如我辈的web服务,也忒考验俺辈的耐心了吧。
4.3、千万,千万,千万不要使用reset按钮
有什么理由要用户将刚刚填写的所有信息全部清空?
5、提供反馈
5.1、对于已完成的任务进行提示和鼓励
在适当的时候给用户一点掌声和鼓励会起到很大的效果,就行《使命召唤2》开始的那个苏联教官在我的射击课上跟我说的,“很好,就差一点了,继续训练吧”。
对于网站而言,一个典雅而有效的例子就是用百分比来描述表单的完成率,你会发现用户有一种使用时的“洁癖”,拒绝任何的不完美,因此当看到这个70%时,他会迫切的要将其变为100%,是的,你的目的达到了。
5.2、不要恐吓用户
对不起,用语夸张了点,但是大多用户都遇到过“可怕的”alert窗口的情况。当你提交一个表单,滴的一声弹出一个灰色窗口,“weqwew32673712323错误,请重新输入”。
于是你心惊肉跳,哪里错了,哪里错了?友好一些的就告诉你Email地址填写不合法,不友好的就干脆就是一个只给程序员哥哥看的错误代码。俺的小命啊,只是填写一个表单吗,用得着这样吓俺幼小的心灵吗?