Dec 3rd in Articles by Collis
这可能是网页设计里最不吸引人的部分,但是信息设计绝非最不重要。定位和吸收信息是最精华的网络任务,它远远超过了购买、娱乐和交流这些自身已包括了相当 一部分信息设计的项目。用户如何发现然后利用信息本身受到信息如何架构并展现的影响。因此每一个网页设计师应该把自己装备合格并被告知如何去做到这一点。
作者: Collis
大家好!我开始在这个网上写教程是因为几年前通过阅读Photoshop教程,我走上了设计的道路。我希望这个站点可以帮助并激励其他人!你们可以在Twitter上找到我!
网页设计三部曲系列
这篇文章是网页设计三部曲系列中的一部分,以下是其他文章的链接(目前已发布的)
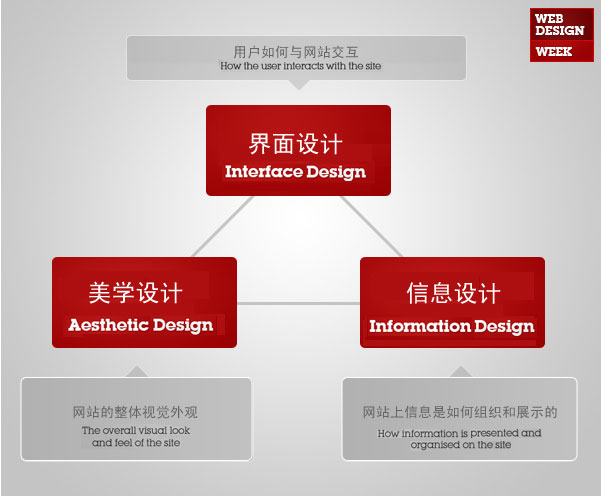
网页设计三部曲
9个信息设计要诀让你成为更牛的网页设计师
网页设计师应该知道的 6个界面设计要点
为你的网络工具箱准备的8个点子、技术和窍门
1 - 有条不紊
信息设计是一个网站越大则越复杂的问题。但即使是一个小网站也会因为有条不紊,循序渐进的发现应该怎样组织网站的内容而获益。以下有些简单的步骤你可能愿意尝试:
理解网站的内容、流程和目的
整理一堆你根本不知道是什么的东西是很难的。所以你的第一个任务是扫一遍网站的内容、流程和目的。一个网站的内容是指文字、图像、视频和其他你为吸引人光 顾你的站点而放上去的东西。一个网站的流程是指用户和网站完成交互所需要的任务和工作流。而站点的目标指的是客户和用户的目标。
所以对于一个简单的餐厅范例,你可能发现你已经有了1-20页左右的文字,你知道用户会试图完成一些任务例如预定席位。你可能也知道了用户在这个站点的目 标是弄清楚这个餐厅有什么菜,餐厅在哪儿和是否还有空位,然后可能会预定席位。最后,客户的目标可能是满足用户,同时也让他们看到一些他们经营的特色产 品。
确定优先级和寻找用户路径
一旦你牢牢把握了进入网站是怎么回事,你可以开始确定信息的优先级,然后弄明白用户是如何游览网站的。他们会以什么路径去完成他 们的目标?哪些页面是最重要的?哪些应该在一开始就被看到而哪些只是补充信息?
即使是一个像餐厅网站那样简单的例子,也有很多方法去设置信息。例如你可能把今日特色菜品直接放到主页上,或者你可能把它们放到预定的流程里,或者你可能把它们放到菜单里。类似的,你会发现针对不同客户的目标,你也可能为页面内容设置不同的优先级。也许客户告诉你这家餐馆很难找到,所以你需要把如何找到该餐馆做成单独的一页并设置成较高的优先级。
整理信息
理解进入网站后是怎么回事,而且清楚的掌握了不同元素之间的关系、用户会想要怎样和它们打交道,还有每个模块不同的优先级以后,你现在可以整理一下网站的信息。这种整理不仅包含给页面分类──例如弄明白“关于公司”适合放在“关于”标签下──而且还包含对你已经放置的内容提出疑问和重新安排。有时候你可能发觉合并多个页面、打破一个长段落、把一些文字变成更简单的图表演示或是其他的重新安排会更好。
开发一个网站地图或计划来分级排列这些信息。虽然网站地图通常只是一些说明页面的框框,你可以在所有解释站点是如何设置的专门信息上花点心思,包括首页的快速链接,不同部分可能的联系,还有用户访问网站地图的可能途径。
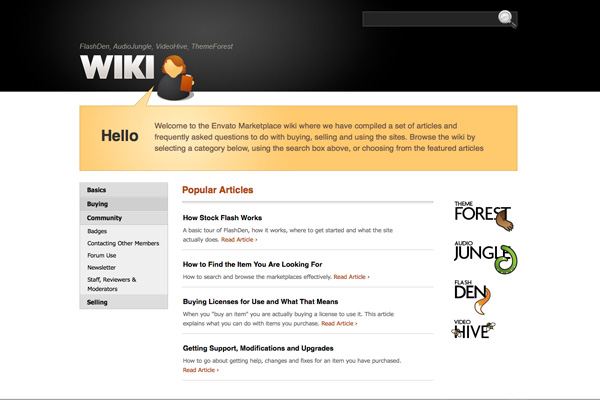
重新组织以后有很多关于市场的信息,现在我们觉得维基是一个最有效的管理方式。