作者:Gy?rgy Fekete
原文链接:Pricing Tables: Examples And Best Practices
译者:UCD翻译小组, Lanx
Gy?rgy Fekete 版权所有(Article copyright by Gy?rgy Fekete)
对于任何提供产品或者服务的公司来说价目表都扮演着重要的角色。不论从它的设计还是可用性角度来讲,实现起来都是个挑战。价目表必须在力求简明的同时体现出不同产品或服务间特性的差异。 价目表必须有助于用户做出自己的最佳选择。公司应该精心考量他们的系列商品,挑选商品中最具竞争力的特性展现在价目表上。我们应该只 给用户呈现他们会感兴趣的东西:可选的特性、项目和价格。展示的原则就是:为了避免用户在比对商品和从中选出最优方案的过程中遇到困难,务必去掉价目表上 任何的非必要元素,从而减少流失潜在顾客的机率。
一旦你确定了商品的最主要特点,继续深入为那些关注某项特定指标的用户创建一个更为详细的功能列表。用户需要知道自己把钱花在什么样的商品上,而这个商品到底包含哪些重要的标准。
为了给如何设计和展现价目表打下一个良好的基础,让我们一起来看看别的设计师的一些作品,然后按照下列标准来分析它们:
- 设计:色彩、风格、字体、图标。
- 可用性:在CSS和JavaScript无法成功加载的情况下它是否还可用?
最佳策略和方针
设计价目表是个讲究技巧的工作。它要求设计师将信息清晰准确地传达出来。尽可能地将产品的特性直观地展现给用户以使他作出最满意的选择。
1.传达的恰到好处
我们想当然的会以为特性描述面面俱到的列表能够为潜在用户构建起良好的商品印象。而实际上,你给出的信息越多,要求用户消化吸收的也就越多。
TypePad (如下截屏)为用户提供了冗长的价目表。尽管它提供了详尽的信息使得用户能够对比出商品之间的差异,但是用户根本无法一目了然,他们不得不记住哪一列对应 到哪一个商品。此外,尽管商品名称在列表底部尚有显示,但价格却只在列表开头出现。因此用户在浏览到表格下方的时候不得已还得重新滚动到列表开头查看商品 价格。
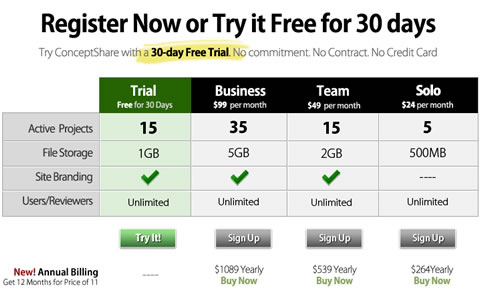
相比之下 ConceptShare 就是个简明易用的典型。注意:列表第四行合并了两项(用户和评审者),从而避免不必要的第五行出现。这是个美观且信息充足的价目表。
重复一遍,关键在于你的用户能清楚的知道各个商品之间的差异。传达的信息不多不少,恰到好处。 假设一个潜在用户来到你的商店并希望知道两个商品间的差异,你肯定不会首先向他介绍它们彼此类似的特性,不是吗?告诉用户他们想知道的,他们会感谢你的。 同时也引出了我想说的第二点。