淘宝社区本来是一个浩大的工程,有幸能够临时介入到这个项目中来,负责消息中心的mockup设计,还是小激动了一把。由于之前的线框图飞飞已经做出来了,视觉上也是对前期已有的风格的延续,所以做起来也没有太多的困难,但是由于线框图是很早之前做出来的,根据业务的需求变更很多地方都有改动,未涉及到的小细节也要花功夫考虑,我还是在项目过程中学习了很多。废话不多说,下面就举几个有代表性的例子。
1. 确认分组
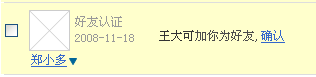
当别人加我为好友,收件箱会有消息提示。

“确认”的动作包含第一步:“确定此消息” ;第二步:“好友分组”;第二步的动作是可选择的,也可以跳过这个操作直接确定消息。
当然这就存在一个问题,是把这两个操作合并到一个选择框呢?还是分别在两个弹出框中操作?于是有了两个方案:
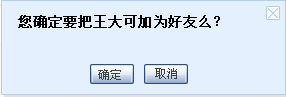
方案一(分布操作):
点击“确认”出现确认框
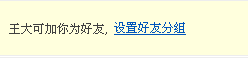
确定后会在消息中出现
然后再进行好友分组操作,这样做的缺点是要分两个操作,用户会觉得比较麻烦,而且有的用户在第一步操作后会忽略掉第二个操作。
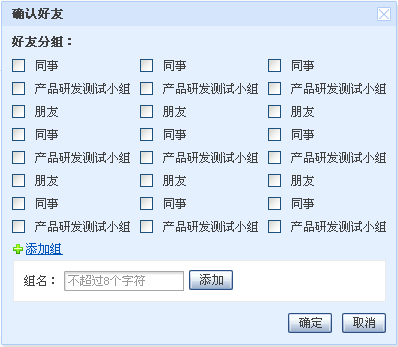
方案二(合并操作):
这样合并操作的风险就是可能会对动作造成混淆,原先还考虑到是否将好友分组则叠起来,点击后再展开,跟pd商量了后还是直接显示,这样不容易忽略掉好友分组的操作,而导致确认后无法进行分组动作。
2.收件箱 发件箱
由于收件箱和发件箱都会有我发出的信息和被人发给我的信息,因此在划分上需要清晰。
收件箱主要是显示收到的信息,不管第一封发件人是谁,只要有收到的信息都在这里展示,新消息用高亮的颜色进行划分,并且在消息栏置顶显示。如果涉及到针对一个留言来来回回很多回复对话,信息页面只显示两行的内容,要想看全部的信息只有点击后进入详情页面查看。
发件箱显示我发的邮件,如果有人回复我的话,新消息还是在收件箱里看到,但如果我载回复的话,新消息就在发件箱里,消息栏显示的是收件人头像(后来想想很简单,不过为了防止混淆还是说清楚点)
3.发短消息
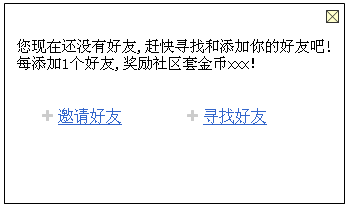
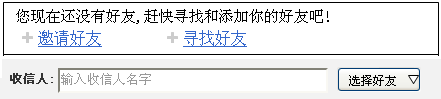
选择好友的时候会一种情况,就是用户没有任何好友,点击后会出现提示框来邀请好友。原先的原型是这样:
考虑到该提示框是隐藏在”选择好友“点击这个动作背后的,进行了改进:由系统判断无好友时,在选择栏上方直接显示提示框。
等等,这样好了么?还没有。细想想,其实如果用户没有好友的话,选择好友也是没有意义的,最后把下方的选择框全部去掉了。而当用户友好友的时候才出现,这样就去掉了不相关的操作,只留下能够操作的控件。
小结一下:
1.前期一定要对整个产品了如指掌,而不要等出了问题才去弥补,这样风险更大。
2.多沟通,不要怕麻烦。有的很细节一定要问清楚了在做,不要想当然的认为,有时候自己理解的东西不一定别人也是这么认为。
3.对产品的每个细节都要把握,每个功能点前前后后是否搞清楚了?页面是否一致?有没有考虑到极限情况?有没有相矛盾的逻辑?功能点是否可以精简,有没有多余的操作让人混淆?等等。
先说这么多,每天积累一点点。