豆瓣光箱设计
时间:2009年01月12日
内容来源: 互诺科技
浏览量:0
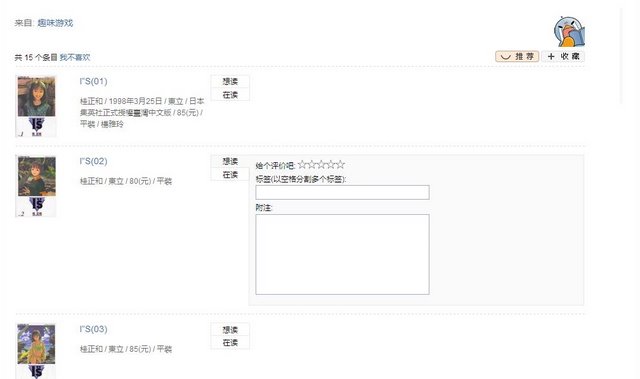
在Think about usability (1)一文中看到作者提出一个关于豆瓣光箱设计的观点,作者Leechael给出了两张图片
上图是豆瓣现有的设计
下图是作者提出的改进建议
作者Leechael在其文章中这样说到:
第二幅图中的目标是不是比第一幅图中的效果更明显、体验也更好?在不仅是有一个条目的页面中,针对一个特定条目进行操作,光箱效果(lightbox)明显不是一个很好的选择。
我特地拿别人的文章来讲,很自然的我是要发出不一致的声音。我的观点是豆瓣目前的设计是更好的,当然可以再更好一些,而第二张图片所演示的设计,虽然不错,但在体验上实际并不那么“乌托邦”。
建议提出者Leechael的立足观点是“针对一个特定条目进行操作”的设计,固然从静止的截图看确实如此,但如果从用户完整的操作点击过程来看却不是了。“光箱”从静止状态下是看不出对哪一个指定条目的操作,但用户在操作过程中知道自己刚刚点了什么,“光箱”设计让用户更加专注于当前与接下来的操作,反之这个新提出的建议则可能会让用户在接下来的设计中更容易分心。
交互体验设计之难,就在于交互是个动词,体验设计处理的应该是一个动作,而不是一个静止的平面。交互体验设计之美,也在此处。
一家之言,欢迎引用交流。