迷你屋商城项目在视觉设计的过程中建立了一套相对简单合理的视觉规范,这里介绍一下规范的内容以及制定规范的思路。建议您在阅读此文之前先对《迷你屋视觉规范》有个大概的了解。或者对应着规范阅读本文。
制定视觉规范的基本思路:在整体设计的基础上,规范出具体视觉元素的表现形式,在更多的页面设计中,应用规范,而不是每个新页面的设计都重新创作。通过对页面元素表现形式的定义,让整个网站视觉表现更具一致性,视觉识别更容易,从而提高用户的使用效率。
“所谓设计,指的是把一种计划、规划、设想、问题解决的方法,通过视觉的方式传到出来的活动过程。”—《世界现代设计史》 王受之
设计是一个有意识的计划、规划信息的活动。从这个角度来说,制定并执行规范过程本身就是设计。
迷你屋商城视觉规范在之前大量的视觉设计基础上加以整理、提炼出6类,共13项基本界面元素。商城中的所有页面都严格的依据视觉规范进行设计。下面简要介绍一下迷你屋商城视觉规范的具体内容:
文字颜色
文字颜色定义了三种,分别是:突出色,正文颜色和辅助色。
突出色是页面上的最抢眼的颜色;正文颜色,无需多解释;注释、说明之类不需要太让用户留意的文字使用辅助色。
一个网站的文字颜色总体上可以按上面这三种划分,当然不一定只有三个文字颜色。单纯的来看文字颜色,并没有太多的问题。但文字颜色与链接样式;文字颜色与页面背景颜色这两个问题就比较复杂了。这些问题将在下面分别讨论。
链接
链接最传统的表现手段是:蓝色+下划线。但是由于这两个表现手段明显的缺陷,多数时候难于应用。
从上面这个最传统的表现还可以演化出很多种链接的表现手段:
1. 链接文字只用蓝色。链接文字默认状态时,只显示为蓝色,鼠标经过时再出现下划线或者反色。Yahoo.com flickr都使用的是这样的方式。这种表现的缺陷:网页上多数文字是有链接的,于是页面上多数文字都是蓝色的了,视觉表现可发挥的空间比较小。
2. 链接文字只加下划线。有下划线的文字是可以点击的,这是足够清楚的表现了。这种表现的缺陷:很多链接的时候,就会是满页都是下划线了。同样是让视觉表现比较痛苦。
3. 列表文字默认不加下划线;分散出现的链接有下划线。Qzone就是应用的这种。缺陷:在一个页面中同时出现这两种情况,和列表中的链接相比,分散出现的链接加了下划线,显得更为强眼,更明确的传达出“可点击”的信息。而分散的链接并不总是要强调的。所以需要再用其他方式补救,必要的时候让列表突出。Gmail中有比较不错的方式。
链接的表现方式也许还有更多,但无论是什么样的表现,都需要确保一个基本原则:操作前操作可识别,即,直接浏览页面就可以知道哪些文字是可以点击的。
迷你屋商城页面中主要是图片的展示,文字相对较少,很少在一页中大量出现链接,因此采用了第二种方式:链接文字只加下划线。
第二种表现方式链接的表现并不涉及颜色,任何颜色的文字都可以加链接。之前我们也规定好了不同类型的文字使用的颜色。这样的组合规范自由度较大。文字的颜色取决于它的重要程度。非常重要的用紫红色,非常次要的用灰色(辅助色)。有链接则加下划线。不存在“链接文字需要强调,但又不得不用链接文字的固定颜色”的问题。
背景色
背景色也是一个应该与文字颜色一起考虑的元素。迷你屋商城视觉规范中定义的背景色,除了白色背景,另外主要还有两种:辅助的浅灰色和主色彩-橙色。
浅灰色是用于区隔内容,内容表达上并不总是能用边线来区隔的,那么可以使用这个浅灰色作为背景加以区隔。
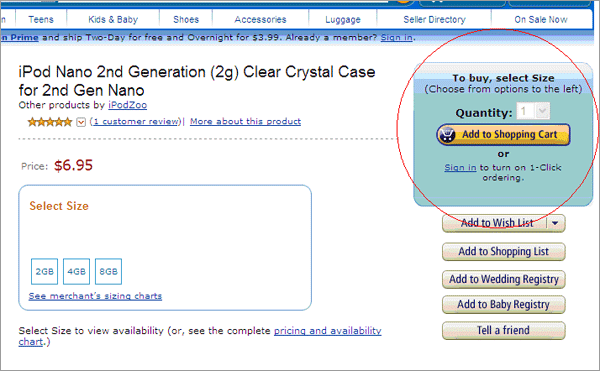
主色彩是一个网站的主体风格。用于类似导航等位置的背景。这里需要强调的是:主色彩只能用于背景而不能用于文字,而文字突出色只能用于文字而不能用于背景。这是因为,主色彩背景上会显示各种样式的文字,以amazon为例:
主色调的背景下会出现各种文字,强调色的文字、正文文字、链接,甚至是辅助文字。因此需要背景色能适应上面所说的种种文字。
主色彩上的文字有可能会出现强调色文字,所以,主色彩和强调色文字不能是同一个颜色。主色彩上会显示链接,如果链接选用了蓝色文字颜色的方案,主色彩最好不选用蓝色,在蓝色背景下显示蓝色的链接,效果不好,如上图。
迷你屋选用了橙色。选用橙色是出于产品内涵的考虑,因为迷你屋是一个结合Qzone与QQ秀的产品,在黄与红之前。但是,作为主色彩,橙色并不是最好的选择,橙色比较抢眼、亮,页面上需要突出的是强调色的文字和突出的按钮,而不是主色彩。主色彩并不宜过亮。在橙色的基础上再选择更亮的颜色作为突出的文字颜色,我们选择了紫红。
这三种样式的按钮,尺寸大小不做严格限制,可以根据页面上的具体情况适当缩放,但保证在同一页面中,第一种按钮的尺寸不小于第二种;第二种不小于第三种。
有了尺寸上的自由度,实际上,只需要两种按钮样式就够了。一种紫红色的,一种灰色的。为了给视觉表现上留出更大的发挥空间,我们将紫红色的“强调按钮”又细分成了两种:圆角的和方角的。这样设计使得页面表现更为灵活,同时确保页面上按钮主次清晰。
由于突出的文字颜色选定了紫红,因此在按钮设计中,前两种表示强调信息的按钮同样使用了紫红色。这样使得色彩的使用有了一致性,即,在一个页面上:紫红色的信息都是突出的。
单元框
单元框是指网页上为了区分一个个基本的内容而设计的表现形式。一个网站这样的单元框可以不止一种表现形式.迷你屋商城的单元框设计从简,只设计了两种:有标题栏的和没有标题栏的。
Tabs页签
对于tabs页签的设计,只强调一点:tabs有三种状态-当前态,非当前态和鼠标经过状态。不规范的设计中,往往会用当前态代替鼠标经过态,这样设计是存在缺陷的,当没留意当前光标位置时,会误以为有两个当前栏目。
迷你屋商城的设计是第一次比较系统的制定并执行规范的项目。规范本身还很简单,缺少很多细节。对于一个长期运营的产品,类似的规范需要在之后的长期维护过程中,不断添加、修改,逐步细化。但是,规范的不断优化并不意味着无休止的添加新内容。视觉规范也不应是在完成所有设计稿的基础上整理视觉元素的表现方式,而是有意识的在设计的早期固定下视觉表现。原则上,规范条目应越少越好,更少的表现形式用户的学习成本才能更低,使用效率才能更高。如果一个网站的视觉规范中规定了10种按钮的样式,那基本上就等于没有规范了。
迷你屋商城在制定视觉规范之前就已经有两位视觉设计师参与,历时一、两个月,在比较充分的视觉设计基础上,以交互设计师为主导,提炼出视觉设计元素,形成了规范。在通常的视觉设计规范的制定过程中,视觉设计师往往是主导力量。交互设计师与产品经理需要更多的考虑需要规范哪些元素,视觉设计师决定每个元素的表现是什么样子。具体的执行可以参见迷你屋商城。



