出于职业习惯,在使用产品的过程中(尤其是WEB产品),总会不自觉地关注一些设计细节,当然多数是不太理想的设计,因为不好的设计总是非常醒目,比如像下面这些:
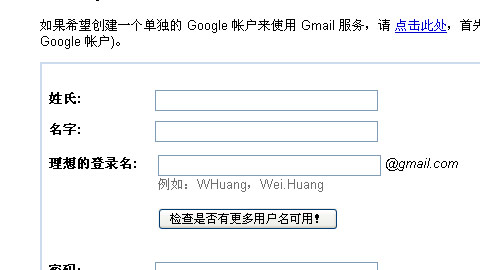
1、Gmail注册页面,姓氏、名字为什么一定要分开呢?这是为了方便google采集用户信息吧,看不出比采用一个姓名输入框对用户更有帮助的地方。
而且这两个输入框都是必填项,用户应该选择不填写真实姓名。强制用户填写,只能导致用户填写一些假信息。
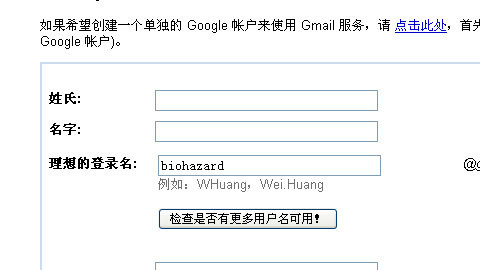
2、在输入登录名后,不能自动判断该登录是否已经被使用,还采用让用户点击按钮才能检查的过时方式,用户输入的登录名如果被占用,会看到非常醒目的红色提示信息,这么伤感情的使用体验,这不太像是google的设计风格啊。
再看看验证登录名的提交按钮标签信息,一方面,字面意思采用了一个很“技术”的表达方式,有的人可能不理解“可用”是什么意思;另一方面,似乎没有把该按钮的主要功能表达清楚,让用户感觉这个按钮可以找到其它的登录名方案,而不是验证所输入的登录名是否被占用。
虽然点击这按钮后,提供了这两个功能,但验证登录名是否可用,是主要功能。比如,用户可能认为自己的登录名已经很理想了,不需要再找更多更可用用户名,他可能就不会点击这个按钮,设置这个按钮的意义也就失去了。
另外,还有一个小问题,登录名的输入框与前两个输入框没有对齐。说明一下,使用的是FF浏览器,可能存在JS、CSS脚本执行偏差,但对于谷歌这样的公司说来,解决浏览器兼容问题,应该不是问题吧。
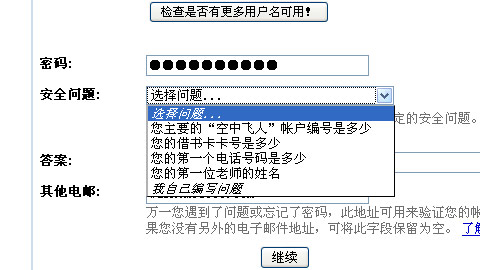
3、安全问题,用以解决用户忘记密码或ID的问题,这本就是个有争议的解决方案。试想一下,如果ID与密码都能忘记的用户,就肯定能记住安全问题与答案吗?
另外,再看这些默认的问题,是不是比密码的记忆难度更大,同时用户答案是否具备唯一性。
4、列举了几不好的细节设计,这次说一个正面例子的。
看一下未读邮件的提示数字,以一种很巧妙的方式,吸引用户去关注广告邮件与垃圾邮件,让用户不会错过重要去被当作垃圾处理的邮件。
有没有遇到过这种情况,朋友换了新邮箱,发来的邮件在收件箱里怎么也找不到,最后在垃圾箱里才找到它。
而网易邮箱用户未读邮件提示数字的差异性,很好的解决了这个问题,用户很容易注意到这两个数字的不同。
有不少朋友认为,这些都是非常细节的小问题,有必要这么较真吗?
可以肯定的说,有,而且非常必要。
细节决定成败,是每个设计师都应该理解并铭记在心的。做任何领域产品设计都一样,要关注到产品的每个细节,千万大意不得,更不要心存侥幸。
不要忘了,千里之堤,溃于蚁穴。
作为设计师,更重要的是保持一个认真、严谨的态度。能轻易忽略一个细节问题的设计师,他的作品上绝对不会仅仅有这一个问题。今天放过一个问题,明天对另一个问题又睁一只眼闭一只眼,久而久之就会丧失发现问题的能力,更不要说解决问题了,这对于一个设计师来说,问题可就严重了。
当然,UI设计师、交互设计师、产品设计师,所关注的细节是不同的。
做UI设计、交互设计,细节上的问题,只会影响到产品的使用体验。如果上升到产品设计的高度,细节问题会影响到产品的定位,会影响产品架构是否合理,可以决定产品的成败。
一直感觉产品设计的过程,更像是设计师与用户间的一场博弈,设计师得摸清用户的棋路。如果忽略了任何一个细节,都可能导致产品定位与用户需求差之千里,导致产品满盘皆输。
之所以经常总结日常发现的设计问题,一方面是总结出来,与同行们共勉、讨论,寻求理想的解决方案,另一方面,是为了让自己保持对设计问题敏感的状态,不能发现问题的设计师,是不合格的。
行云流水泵原创
原文:http://blog.sina.com.cn/s/blog_564cabe30100cbj3.html?tj=1


