版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
http://piglili.blogbus.com/logs/35575149.html
Tab在UI上最广泛的两大应用,导航Tab(Navigational Tab)和内联Tab模块(Module Tab),几乎已在不知不觉间成为每个网站的常驻元素。一种模式的流行必然带来对它的误用和滥用。可是,为什么要使用Tab?它有何优势?又该何时、如何使用?长得像Tab就是Tab了吗?长得不像Tab可以算是Tab吗?
首先认识一下Tab。这又是一个来自现实生活的隐喻。在我们纸质的笔记本、记事本、电话薄上,Tab可以帮助分组,从而实现对某一部分内容的快速定位,起到导航的作用。
Tab为什么会在UI设计上大行其道呢?主要有两个原因:
优化大量信息的展现——
-对于Tab导航,可以优化二级导航项的展现。不涉及任何鼠标悬置也能稳定展现它们(不像下拉菜单需要交互才能展示),并能表明清晰的层级关系。
-对于内联Tab模块,可以在原本同样的屏幕输出区(real estate),增加2、3甚至更多倍的信息量。如同在同一块地皮上,盖一层楼和盖多层住宅的区别。
符合日常生活中的导航模式——
- 如果在交互和视觉上处理得当,Tab这种模式能给用户一种有所预期的安心感。我们在记事本上各个Tab之间翻来翻去,总是在同一个本子里,要翻回原来的 Tab很容易。同理,在UI上,用户会明确知道点击了另外一个Tab,还是能轻易回到原Tab,新打开的内容也不会是完全陌生的。不会有“是否会弹出新窗口?是否会跳转到另一个不一样的页,找不回原来内容?”的不确定感。
- 有效传达用户当前所在位置。优秀的Tab视觉设计可以模拟出翻到当前页的效果,比起传统的按钮,能更强烈却不突兀地传达用户所在页面,减轻用户的迷失感。
要使Tab能发挥这两种优势,交互和视觉设计上要注意什么呢?
1. 交互:
Tab个数
对于导航Tab,一般建议是一级导航Tab3-10个,二级导航项不超过7个
点击后的跳转
对于内联Tab 模块,这就没什么好说的了。对于导航Tab,点击某Tab后,理应在当前页刷新!跳开新页面的话,上面的Tab导航条的项目个数、排序也不应有所改变。否则,用Tab这种样式是毫无意义的。更何况即使不用Tab,保持导航条的一致性也是导航条之所以为导航条的原因吧?
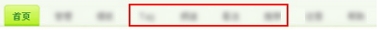
图1是某网站的首页导航条。其中——
红色=点击弹出新页面,有完全不同的导航条;
绿色=点击本页内刷新,有完全不同的导航条,且原本该导航项目不再出现在导航条中;
蓝色=点击本页内刷新,有完全不同的导航条,且该导航项目出现在导航条别的位置
天哪,这是迷航条吧?!
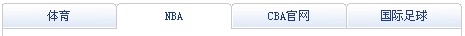
图2是另一网站首页的导航条。红色框以内的4个Tab,点击后都会在本页内刷到相同的、却有着另一导航条的页面。其余的分别跳到不同的页面。
这种既要模仿Tab,又毫不了解其本质的做法,最应避免呵。
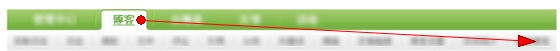
个人认为像图3的处理方式比较恰当。“九点”是唯一会弹出新页面的导航项,所以在视觉上予以了明确的区别,除此之外其他各项在交互和视觉上均是统一的。
图3
hover切换还是点击切换?
hover切换有利于主动展现,弊端是鼠标斜滑时很容易误展开。而当Tab很多的时候,鼠标移动引起不断的动态切换,很容易让用户心烦。点击切换是把选择权交给用户,相比来说是更不容易触犯用户的做法,但毕竟多了一个主动的动作,有些情境下又会显得麻烦。
一般来说,导航Tab都是点击切换的,因为涉及到整页刷新时载入速度的问题。但有时因为担心Tab下的二级导航项藏起来用户找不到,就会出现图4这个导航 Tab采用hover切换刷新二级菜单的方式。可是这个导航条不少Tab的二级导航项很多,例如图4所示,博客Tab下足足13项!鼠标从“博客”移向离“博客”较远的项目时,经常误展开相邻Tab。于是用户不得不采用向下—>向右的低效路径。(那个可怜的用户就是我了)

图4
导航Tab用hover切换,并不是好的做法。但是非要这么做,就必须解决触发灵敏度问题。国外的惯例是将触发延时0.2秒左右。值得注意的是,对于像图4这种情况,不仅是一级的Tab和Tab之间要有延时,二级导航项和它头顶的Tab之间也应该有。试想鼠标从Tab A页内的操作区上移,想去选择Tab A的另一个二级项。若鼠标移过了头(向上滑鼠时难免的),就可能误展开与Tab A相邻的Tab B的二级项。这时要重新选择,必须先重新展开正确的Tab,再从二级项中去选,多烦人啊!
至于内联Tab模块,由于载入速度会快很多,到底选择hover还是点击切换就较难权衡了。可以考虑:
(1)Tab个数——如果Tab只有两个,那用户若把鼠标hover到另一个Tab,自然就是想看里面的内容咯?这时候hover自动切换似乎更替用户省事。随着Tab个数的增加,自动切换的弊端会随之变得明显。这时候就要考虑(2)(3)两个因素。
(2)在层内的操作——如果只是做出选择某个对象的操作,如选一条链接,hover展开对用户的操作不会有太大的阻碍,当然前提是解决了切换灵敏度过高的问题。但如果涉及到更复杂的操作,如多项选择、输入等,那还是让用户在一个安定不变的场景里完成任务吧。
(3)层内内容:Tab切换时需要加载的内容越多,越不合适自动切换,否则很容易出现悬置于一Tab出现的还是原悬置Tab下的内容。除去技术层面的影响,Tab内内容的本质也是另一考虑因素。当内联Tab 模块展示的是同级别下不同分类的内容(图6),如新闻(国内、国际…)、排行榜(人气最高、最新…),或用户对于各个Tab很可能没有特定倾向性的时候(抱着随便看看的心态),似乎自动切换更佳?但对于各Tab是非并列关系,或用户可能比较明确自己想看什么的情景(图7),点击切换也许更恰当。

图6
图7
总而言之,内联Tab模块的两种切换方式没有绝对的优劣之分,要综合考虑以上三要素来决定。
点击热区大小
YDL中强调了将整片Tab设为热区,对于Tab标题占满或几乎占满整片Tab的情况,通常问题不大。但是像图8这种Tab宽字少的内联Tab,热区只设在字上,就需要用户很准确的点击,造成一定的不便利。