作分析为设计者来说,我们在很多方面都被Apple影响着,无论是其优秀的操作系统、时尚前卫的消费产品,还是他们在Web/应用设计上的引导趋势。从 Apple的产品和线上网站可以看出,Apple始终关注用户体验和可用性多一些。对于Apple.com来说,设计上注重可用性是非常重要的,它必须给用户留下一个好的印象,基于此,用户会更加喜欢购买Apple的产品,网站的可用性很大程度上反应了其产品的人性化操作。
从Apple.com可以学到很多知识,所以我用这个网站作为一个个案,研究一下Web设计过程中需要注意的一些可用性方面的知识。
1. 流畅实用的内容导航和菜单
主菜单(Main Menu)- Apple的菜单应该是最值得学习和效仿的设计了。你可能会问,这样如此简单平常的导航为什么会强大?首先,就是其设计的一致性,这个主菜单的整个页面中的定位清晰统一,是避免困扰用户操作的最直观的表现方式。
此外,这个菜单也使用了非常简单的鼠标hover事件,但这些表现已经足够了。
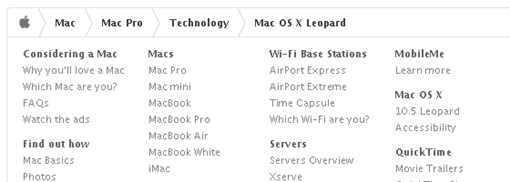
JavaScript Mac 菜单:这个名声在外的 Mac menu 是设计最简洁、组织最紧凑的导航之一,是在有效的特定空间内最好的内容组织方式。相比合理的内容组织更重要的就是操作的便利了,尤其响应鼠标的labels更是游刃有余。
侧边栏菜单:侧边栏导航能给人深刻的印象,可用性强。这个小巧的折叠层可以满足有限区域内容容纳更多链接内容的需要,即便有新的添加进来也不会对布局产生影响。
Gallery 导航: 除了基于导航设计的内容组织外,图片的组织也同样是极其重要的。Apple.com实现了一个非常简单的图片展示功能,除了使用了缩略图菜单外,还使用了 lightbox 的表现效果,简单简洁的设计,却让用户的操作表现的流畅完美。
在每一个 lightbox gallery中,所有的图片都是组织在 lightbox下,我们不必再把时间花费在“上一幅、下一幅”的点击操作上了。
iPhone 特色菜单:又一个简洁但功能强大的菜单, iPhone 的内容是一个基于多个列表的样式化导航。
Bread Crumbs导航:面包屑导航告诉用户他当前的操作位于整个网站的具体位置。Apple在每一页面的底部都提供了这样一个位置导航功能,对于希望无障碍地快速网站的用户来说非常有用。
Site Map - 就Web的可用性来说,网站地图是一个更不起眼的功能,但它在应用中却必不可少。 Apple.com 有一个位于页脚的网站地图,帮助用户更方便地找到需要的页面。