在当当找以前买的书的时候遇到了这个东西:
(当当网)
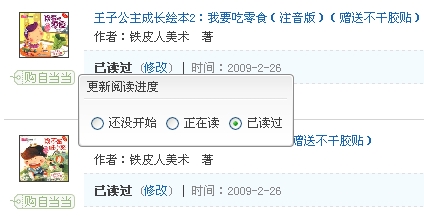
“我的书架”中的“阅读进度-修改”当当是用MouseOver展开的菜单。
让我感觉有点突然,又说不出哪里有什么问题。所以我决定综合我所了解的各种情况来研究一下这个MouseOver的问题。
一、鼠标悬停在界面设计中的用途
- 触发事件。减少点击操作,更便利的人机交互,如前面当当的“修改”操作框。
- 表示可点。这个通常与鼠标指针变化为“手形”一起用,告诉用户这个是可以“按”的。
 (Facebook)
(Facebook) - 悬停菜单。
 (Facebook)
(Facebook) - 显示操作选项。可避免操作选项重复出现所造成的页面排版和显示的混乱。
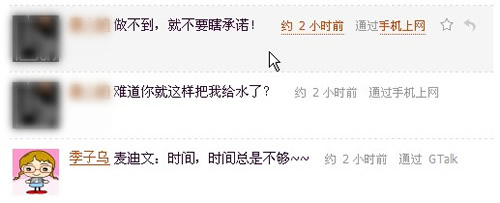
 (饭否)
(饭否) - 指示鼠标的位置,帮助浏览(如上图中鼠标悬停后出现的背景颜色),常用于多个内容显示列表。
- 帮助选择,常用于评分系统。
 (豆瓣)
(豆瓣) - 诠释细节信息。HTML中的alt就有这种作用,也可以用CSS和JavaScript来实现更多的效果和媒体信息。
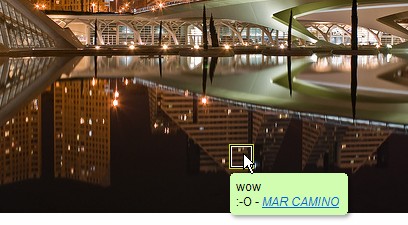
 (Flickr)
(Flickr) - 内容展示。许多门户网站为了节省信息空间,通常把信息集中在相同位置,用内嵌Tab实现信息显示,有时候Tab还会自动播放。
 (腾讯网)
(腾讯网)
二、悬停触发事件的显示效果
显示效果就像从前用FrontPage做网页设过程页面效果一样,有很多,而且能更多。这里总结一些现在网页中常用的几个效果,并不一定只会触发一个效果,有时候会是几个效果同时或先后用到。不用怀疑,这些效果的用途跟其他被操作触发的事件几乎是相同的。
三、悬停菜单的要素
悬停菜单是鼠标悬停中使用得最多的一个用途。我试着分析一些案例,总结一下悬停菜单的要素,也许对朋友们在将来做交互设计中会有一些帮助。我总会用“尽可能”、“最好”这种词语,因为我说的并不是在制定一项标准。
- 可视。被悬停对象本身看上去是可以点的,类似像:文字链接、图标链接、按钮、区域、符号等;
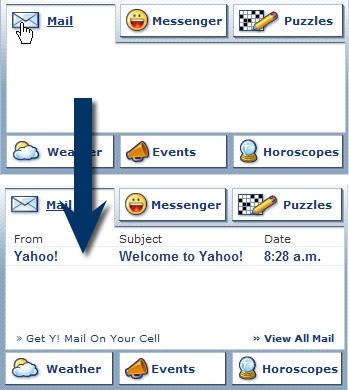
 (Yahoo)
(Yahoo) - 统一。综合上面两条,不管是悬停、还是点击,触发的都尽可能是相同的事件(这一点上,可以和点击操作进行区别)。如果不相同,建议使用点击菜单,而非悬停菜单;
- 独立。悬停时不会因为进行下一步操作而“触犯”到其他不相关的事件,使当前操作中断。在Tab使用中经常遇到这种问题,不般不建议在不转换位置横的向菜单中使用悬停效果;
- 合理。既然为了“节省”点击操作,同样接下来的操作也最好不要弄得太复杂,否则还是留给点击菜单操作吧。
四、联想:什么情况下用悬停效果?
在什么情况下用悬停(over),什么情况下用移开(out),什么情况下用按下(press),什么情况下用放开(realese),什么情况下用拖拽(drag)……这些问题,都跟我们使用操作系统鼠标单双击一样的值得思考。这些问题是两面性的,你用着成了习惯,所以就知道什么是单击,什么是双击;而另一面,正是因为我们日常的习惯,操作系统才为我们看到的安排上单击和双击两种操作。更奇妙的是,你还可以给操作系统更换这个习惯,把需要单击和双击的操作都调个个儿。
在我教妈妈使用电脑的时候,她经常搞不清什么时候该单击,什么时候该双击,而我却没有去仔细思考,用怎样的语言组织这个区分方法。
我的理解:操作系统(很遗憾我只用过Windows)中的单击应该主要有三个目的,一是选中对象,二是展开操作,三是快速开启/运行。
双击的主要就两个目的打开和运行。
但这种说法,对于刚刚才接触电脑的妈妈来说,似乎不那么容易记住呢?!
让我们跳出这种逻辑思维吧,不必要想着数据和效果的区别,只需要想象我们平时生活中的如何处理。
什么东西会让我们要去拉、去推、去拖、去放,也有一些不需要用力(或是用了轻微的力)就可以被你带动改变起来。
如:拉门、推窗、拖碗、播种,被挡住光线的地方会变成阴影,手动一动可以扇出一丝风来……
在做这些效果选择时,尽量不去挑战用户的耐心和思考,这样我们就功德圆满了。
五、使用悬停的一些提示
- 慎用悬停效果
如果不能做到明确、易懂,尽少用户造成困扰,最好的方法是不用悬停效果。跟我们的生活上的理想一样,我们主动去推动一件事的机会总是大得多,不需要为了融合一方面的需求(减少用户的操作)而忽略了其他的感知。 - 相同符号不应出现效果的混用
这里指的混用并不是说一个网站不可以用多种效果,而是特指某些我们认为是相同或相似的标识。如倒三角【▼】,在许多地方是用来点开或展开下拉菜单,但如果同个网站在不同的区域倒三角点或不点出现混乱,这样用户会像我妈妈那样思考:什么时候该点,什么时候只用移上去就好了?
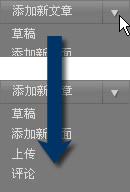
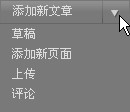
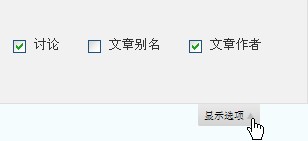
WordPress管理后台多处用到三角和倒三角符号,但效果却各不相同,下面从左到右效果分别是:点击、悬停/点击、点击展开。


- 悬停和点击在菜单中常用方法
有许多时候有着相同的用途,但更多的时候点击菜单用于“选项”、“操作”,悬停菜单用于“扩展”和“诠释”。
经过上面许许多多的思考和分析,终于明白当当的悬停操作为什么感觉有点怪了:看上去不可点(光蓝色字体?),鼠标移上去想点的时候突然跳出来操作框,“吓一跳”的感觉。哈哈。不过,其实心里还是有点欣慰的,因为我不用点了。。。不过,也许这种欣慰来源于职业,其他用户会不会也这么觉得呢?
最后,请不要因为我写了这么多而陷入疑惑,这些都是个人研究和提议,你可以突破它、改善它。