随着互联网的发展,Web页面在我们的生活中已经是无处不在,如何利用视觉艺术为你的Web产品增彩,也成了产品设计者逐步完善的一门课程。
一个完整的Web页面是需要点线面的合理结合,每一个页面都是一个神奇的空间,同时他的深度,广度和作者赋予的元素美感决定了这个页面的可观赏性。
好的创作依附与好的灵感。灵感是一个很微妙的东西,它是指不用平常的感觉器官而能使精神互相交通,亦称远隔知觉。或指无意识中突然兴起的神妙能力。或指作家因情绪或景物所引起的创作情状。
如果你在创作的时候没有灵感,不防停下苦思冥想,一张纸一支笔,随手涂鸦,勾勒一些布局。或倾斜的线,或不规则的图形,变换一下角度,或许你会从中找到一些灵感的突破口。亦或者反复不断的去欣赏一些好的作品,在不停的幻灯片式的预览过程中,或许就有瞬间的视觉冲击戳中你的灵感点。
要想让自己设计的页面有鲜明的艺术特色,从众多的页面里脱颖而出,下面着重从以下四点去介绍。
一.巧妙利用文字
网页设计中,文字在整体界面中起到了主体的作用,是传达信息的主要元素,字体的的大小、颜色、字体样式甚至间距都会直接影响页面的视觉传达效果。
如下图例:
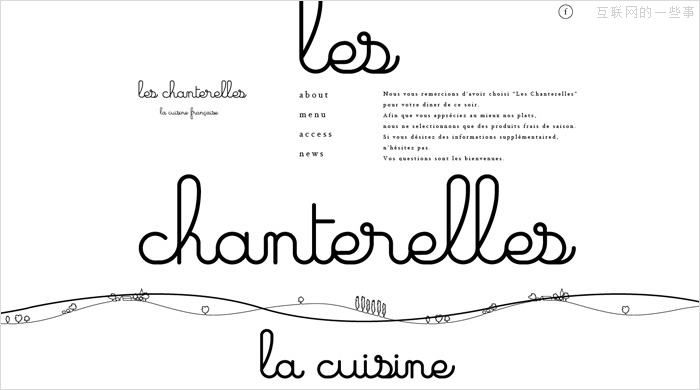
整体页面趋于简洁,但用文字跟图形做了巧妙的结合,使整个页面显的简而不空,同时整体文字大小对比也使页面变的更具层次感。
合理的将字体打散进行灵活艺术加工处理使其图形化,既呈现了信息,又使整体看起来更加贴切设计主题,更具美感和艺术性。
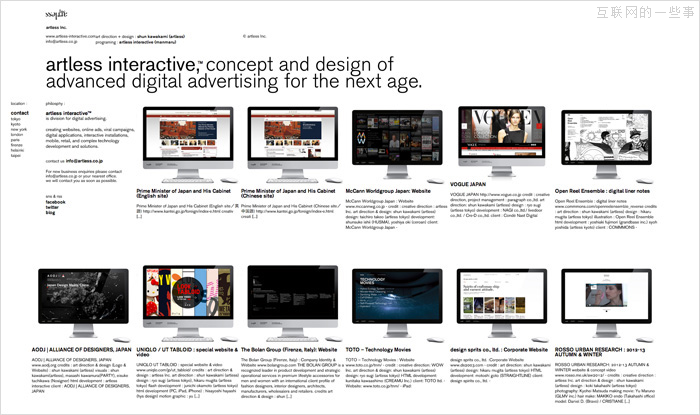
页面信息量虽大,但由于在间距和大小对比上做了合理的处理,使整个页面看起来满而不乱,很容易一眼就能找到信息点。
二.使用几何图形
网页一般都是由不同尺寸的栏目快和表格等组成,基本都是非常方正的表现方式,适当的运用一些几何图形加入其中,比如三角形,菱形或者圆形,会使整个画面更加的生动活泼和起到打破常规的作用。
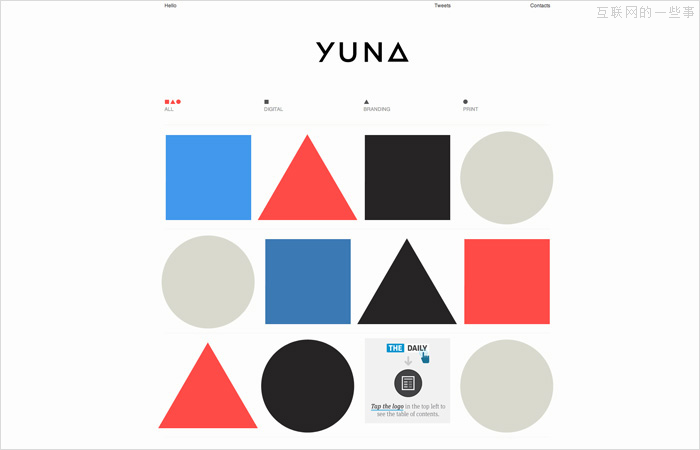
如下图例:
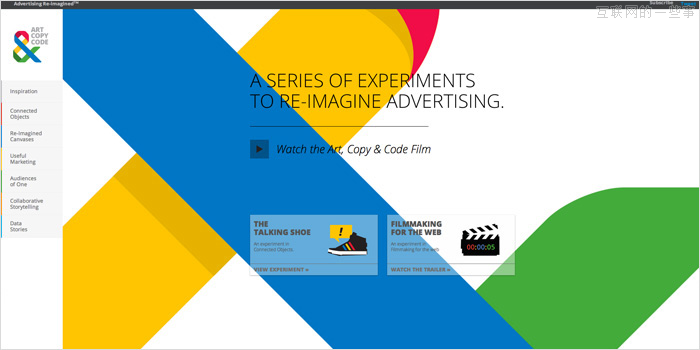
提取了LOGO色,利用不同的几何图形组成固定的背景图案,使整体页面更加的形象化。
LOGO采用几何图形的表现方式,导航则巧妙的使用了轮盘的表现形式,使原本信息量不大且方正的页面看起来活泼和饱满。
利用几何外形直接作为栏目快,在hover的状态下直接呈现内容,使简单的画面丰富起来。
三.合理的留白
古人曾曰:“虚实相生,无画出皆成妙境。”说的就是场景中一实一虚留白的妙处。巧妙的留白可以让画面的视觉效果更加的通透,流畅和干净。避免元素的堆积造成的画面拥挤,辨识度低。当然留白并不是说页面中的白色区域,而是没有其他元素干扰的视觉区域。
如下图例:
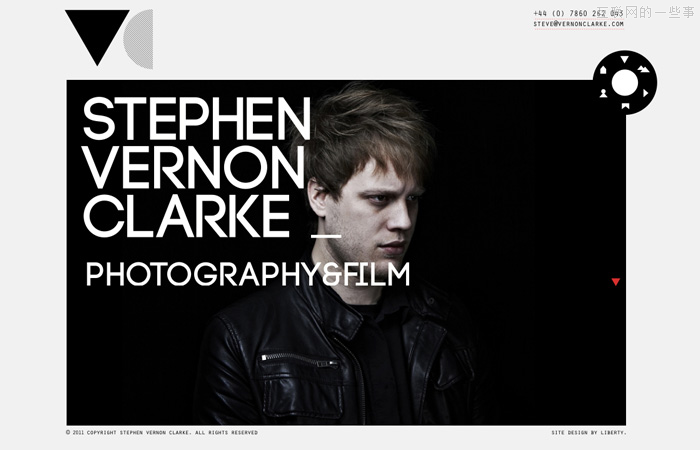
以人物为中心,大面积四周留白,突出中心内容区域,虽信息量不大,但简单明了,直观的表达的网站的内容主旨。
原本信息量很大的电子产品页面,通过精简内容和留白设计,内容不多,但突出主要功能点,使产品看起来更加的简洁和品质感十足。
图形化为中心的个人网站,由于信息不多,大胆的采用了大面积留白设计,巧妙之处在于在留白的基础上以图形作为网站的主要特色和主旨,通透活泼而不失严谨。
四.加入点缀色
点缀顾名思义,就是用小而精湛的手法在原有事物上加以衬托或装饰,使其更加的美好和迷人。同样,合理的利用点缀色也能在页面设计中起到画龙点睛的作用。
如下图例:
整体暗色调的设计,加入紫色的点缀,遍布各类主要元素,突出了信息,还使得原本沉闷的页面神秘和活泼起来。
朴实素净的页面,利用黄蓝的背景和元素点缀,丰富了页面内容,增加页面活力。
大面积采用点缀色作为栏目背景色,使本来方方正正的页面变的有亮点,同时也突出衬托了栏目内容。
以上就是本次要讲的四个点,当然让页面活起来的方式肯定不止四种,像插画元素,动效等都可以为页面增彩,这就需要大家在日后的学习中多多总结和积累了。