空格的宽度
时间:2007年08月08日
内容来源: 互诺科技
浏览量:0
首先对空格宽度的定义:空格,由于每个浏览器处理会有微小的不同,在这里我将可以选中的宽度作为空格的宽度。视觉宽度和可选中的宽度有 0~3px 的差异(由于 kerning table 的不同),但以下测试的三种浏览器中相同。又因在 ClearType(次像素平滑)情况下视觉宽度有所不同(据猜测可选中的宽度应该和不开 ClearType 一致),简单起见,本文仅研究不开 ClearType 的情况。
测试环境:Firefox 2.0.0.6 / IE 6.0.2900 / IE 7 on WinXP, XHTML transitional (经测试与DTD无关),以下表格中的数字如无单位,均表示像素(px)。
测试方法:利用 CSS 定义字体和字号,选中空格(中-中、英-英、中-英、英-中四种情况),截图并计算宽度。
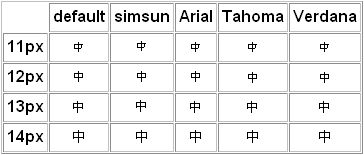
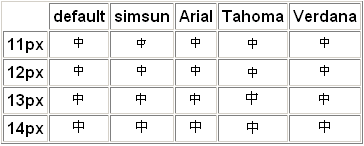
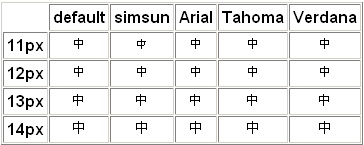
另外以下提到的 font-size: 11px; 都是指定义的字号,在 Firefox 下忠实显示,在 IE 下实际显示的字号有所不同,经测试如下图:
FF下的11px和13px汉字

IE6下的11px和13px汉字

IE7下的11px和13px汉字

- 在宋体下,支持 11px,其余几种测试字体都是当成 12px 处理;
- IE 6 会把 Tahoma 的 13px 汉字渲染成 14px;IE 7 正常;其余几种测试字体都按照 13px 正常处理;
- 默认字体、宋体、Arial、Verdana 在 IE 6 和 IE 7 上的字号表现一致。
下面我们开始看空格,以下是测试过程中的一些数据,也可跳过直接看文末的小结部分和这个表格:空格的宽度。在阅读之前请确保已经看过上文的情况说明
默认都是 16px 的汉字:
| 中-中 | 英-英 | 英-中 | 中-英 | |
|---|---|---|---|---|
| Firefox 2.0 | 8 | 8 | 8 | 8 |
| IE6 | 8 | 4 | 4 | 8 |
| IE7 | 8 | 4 | 4 | 8 |
注:IE 6、7 下如果调了文字大小,最大时空格为11px,较大时空格为10px
当 font-size: 12px; 时:
| 中-中 | 英-英 | 英-中 | 中-英 | |
|---|---|---|---|---|
| Firefox 2.0 | 6 | 6 | 6 | 6 |
| IE6 | 6 | 3 | 3 | 6 |
| IE7 | 6 | 3 | 3 | 6 |


